다양한 스마트 기기들에 대해 웹 사이트가 잘 보이는지 어떻게 확인할까?
How to cross-check websites for different smart devices?
요즘 스마트 기기들이 워낙 다양하다.
There are so many smart devices these days.
그러므로 웹 개발자는 다양한 스마트 기기 환경에서 개발결과가 문제없는지 확인하기가 쉽지 않다.
Therefore, it is not easy for web developers to check if development results are not problematic in a variety of smart device environments.
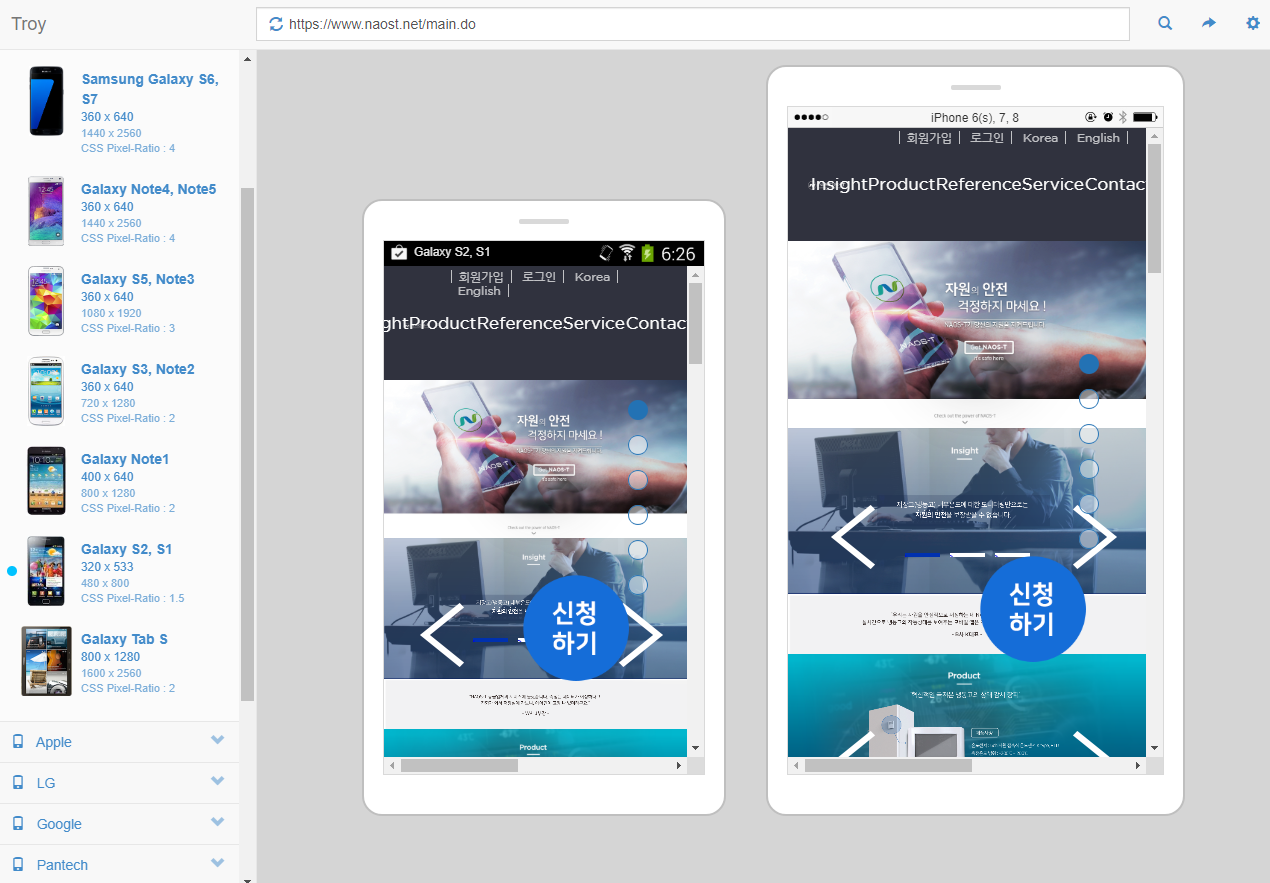
아래 사이트에서는 다양한 스마트 기기 환경에서의 사이트들이 어떻게 보이는지 쉽게 테스트 할 수 있다.
The following site can easily test how sites look in different smart device environments.

우선, 상단에 확인하고자 하는 사이트 url을 입력한다.
First, enter the site URL you want to check at the top.
이후 왼쪽 메뉴에서 제조사를 선택한 후 기기를 선택하면 우측 화면에서 확인이 가능해진다.
After that, selecting the manufacturer from the left menu and then selecting the device makes it possible to see it on the right screen.
*실제 기기와는 약간의 차이가 발생할 수 있다는 것을 주의해야한다.
It should be noted that there may be slight differences from the actual device.
'컴퓨터' 카테고리의 다른 글
| 윈도우10에서 영상을 자르는 간편한 방법(An easy way to cut videos in Windows 10) (0) | 2019.10.03 |
|---|---|
| 반디컷을 이용한 동영상 간편하게 자르기 (0) | 2019.10.03 |
| 동영상 파일로 움직이는 사진(GIF) 이미지 만들기 (2) | 2019.09.30 |
| 구글 캘린더(google calendar)를 활용하여 일정 달력을 티스토리 블로그에 넣기 (0) | 2019.07.15 |
| 구글 사이트 검색 최적화 하기 (0) | 2019.06.27 |
