안드로이드 에뮬레이터 환경 구축
에뮬레이터 환경을 구축하는 것은, 개발한 앱이 다양한 사이즈의 폰에서 정상적으로 보이는지 테스트해보기 위해 매우 중요합니다.
1) Android studio 설치 ▶ https://developer.android.com/studio?hl=ko
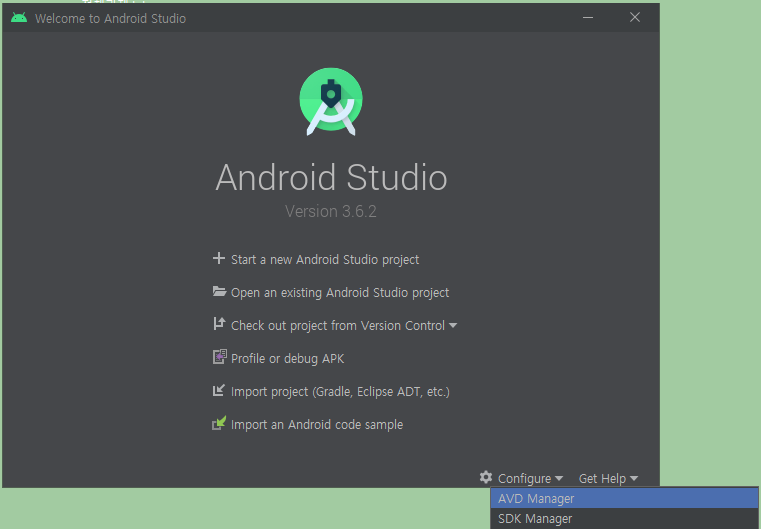
2) 실행 후 Configure ▶ SDK Manager 선택
① SDK Platforms 탭에서는 설치할 안드로이드 버젼을 선택합니다.
제가 가지고 있는 업그레이드 한 삼성 갤럭시S4는 7.0을, LG V20는 9.0을 사용하고 있네요.
(개발된 앱이 더 옛날폰까지 지원되는지 테스트 하려면 해당 버젼까지 체크합니다.)

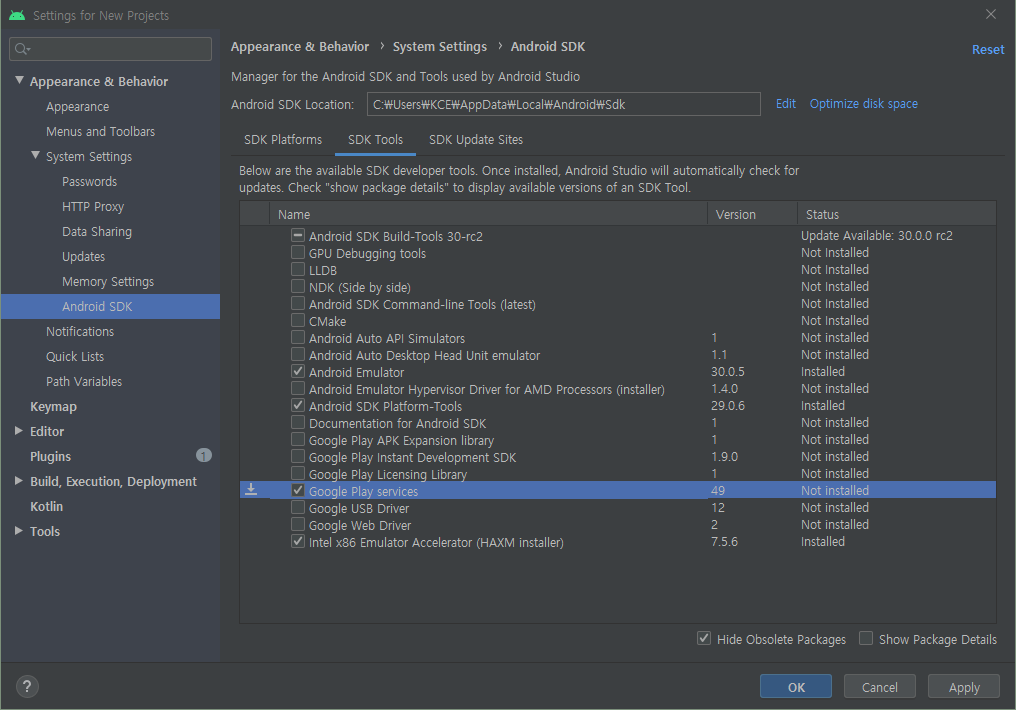
② SDK Tools 탭에서는 아래와 같이 체크한 후, [Apply]버튼을 눌러 받아줍니다. (오래걸림)

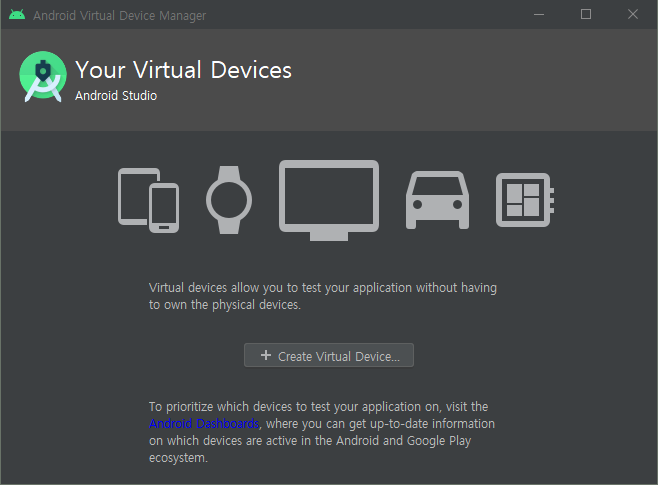
3) Configure ▶ AVD Manager를 선택 후, Create Virtual Device를 해줍니다.


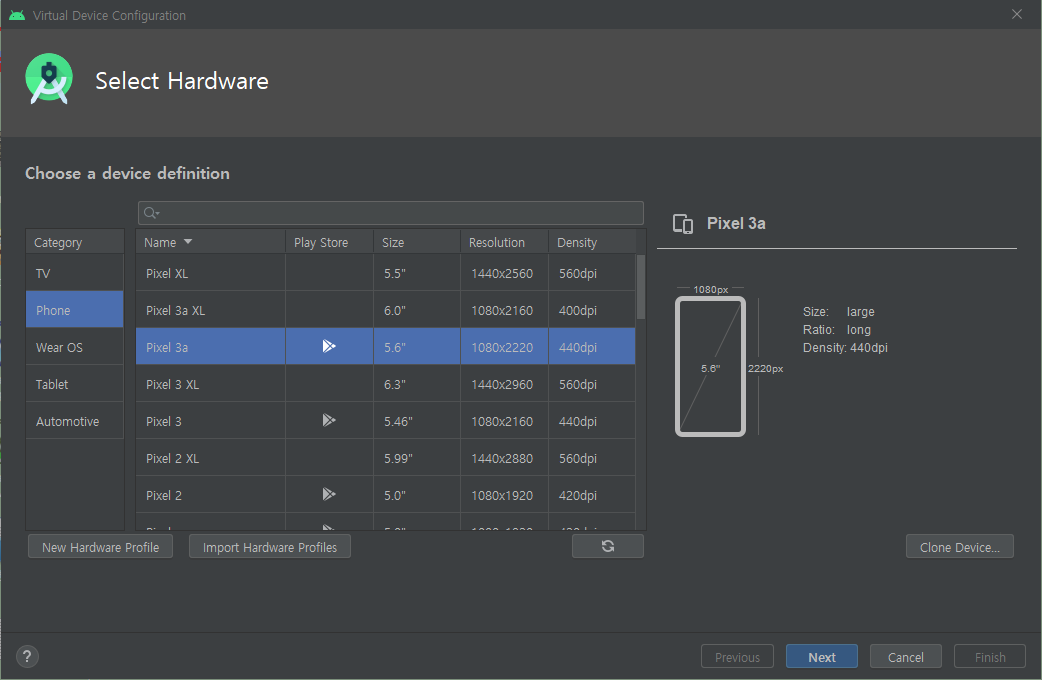
① 테스트 할 기기의 스크린 사이즈를 선택한 후 [ Next ]
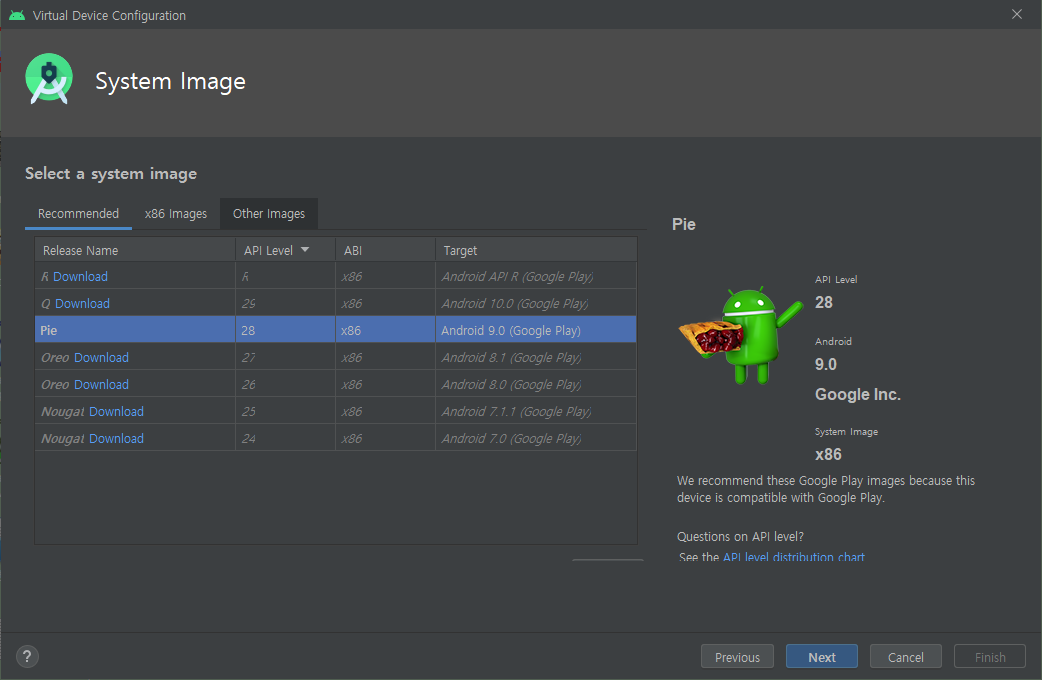
② 안드로이드 버젼을 다운로드 및 선택 후 [ Next ]


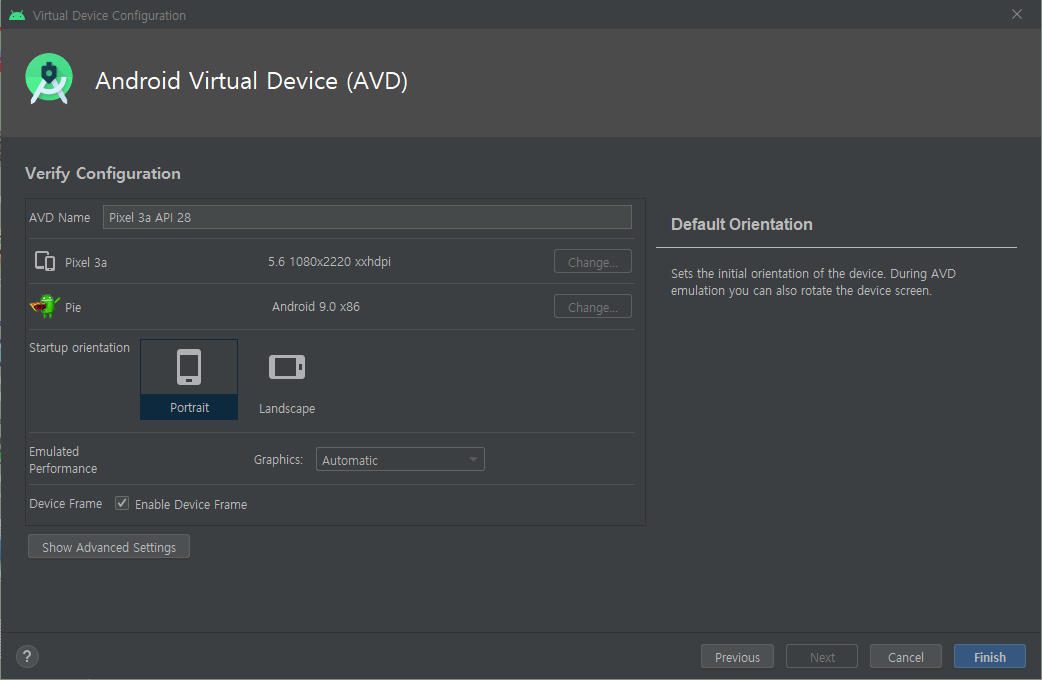
③ 가로 또는 세로 기본설정을 선택 후(나중에 돌릴 수 있음) [ Finish ]를 누르면, 가상 기기가 만들어지며,
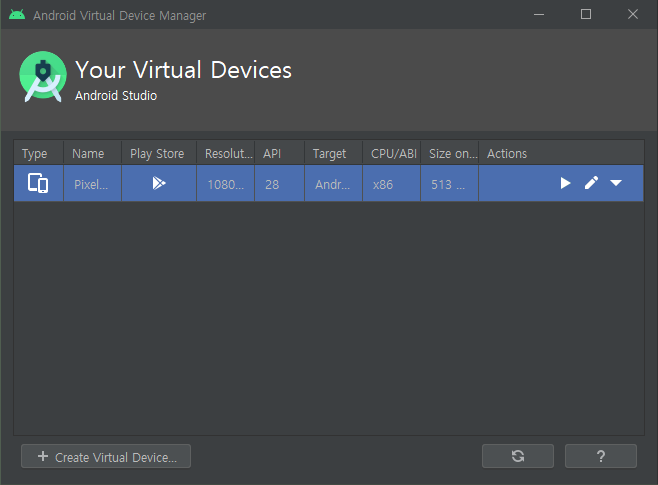
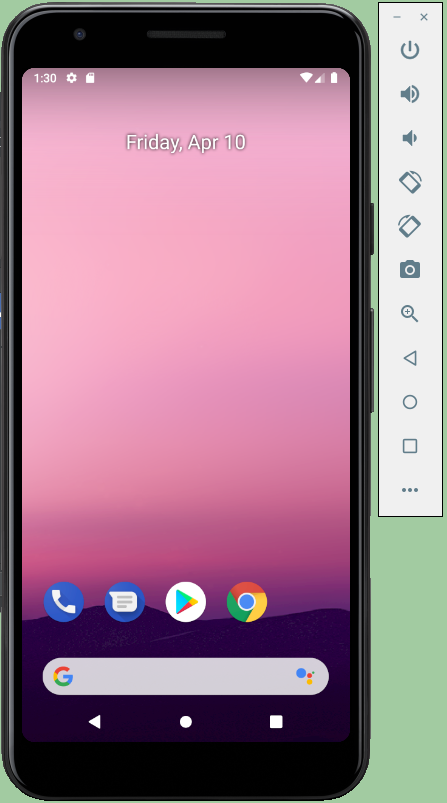
④ 우측의 ▶ 버튼을 누르면 에뮬레이터가 실행됨.



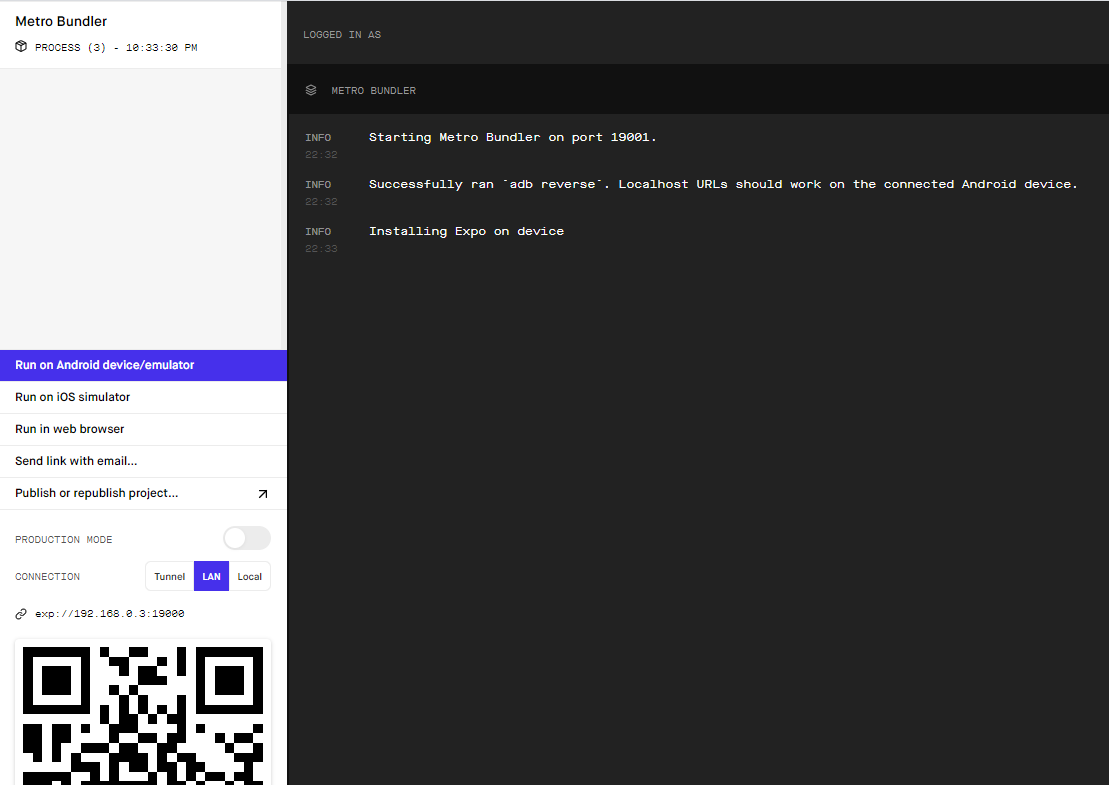
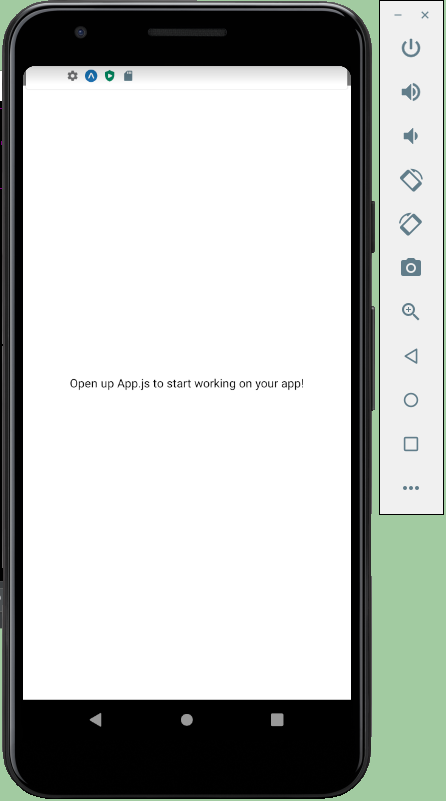
4) 이제 생성한 Expo 프로젝트를 실행한 후, 좌측의 Run on Android device/emulator 를 눌러주면,
시뮬레이터에서 실행이 됩니다. (혹시 한번 눌러서 반응이 없는경우, 한번 더 눌러주면 되기도 함)



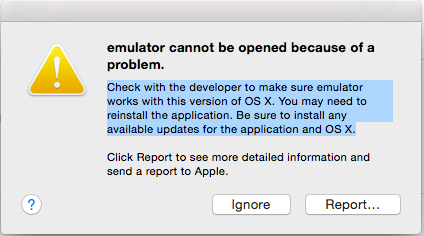
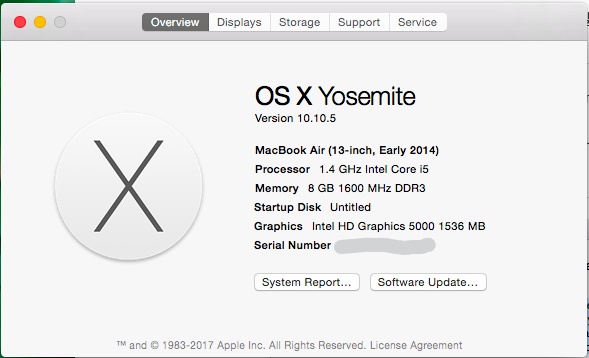
맥에서 OS X에 대해 에러가 나면서 에뮬레이터가 실행되지 않는 경우가 발생했다.
|
emulator cannot be opened because of a problem. |


이런 경우 맥 OS를 업데이트 하면 해결된다. 앱스토어에서 Catalina를 검색하여 업데이트로 해결완료!!
*안드로이드 스튜디오 사이트에서 맥용 파일을 제공하기는 하지만, 맥OS에서는 앱스토어를 통해 받은 프로그램이 아니면 앱이 설치되지 않고, Disk Image라 하여 윈도우의 가상CD처럼 동작한다. 따라서 매번 실행할 때, 다운로드에 가서 받은 파일을 실행시켜줘야 한다.

*참고자료 : https://docs.expo.io/versions/v37.0.0/workflow/android-studio-emulator/
'React Native공부' 카테고리의 다른 글
| 8_맥에서 아이폰 에뮬레이터 구축 (2) | 2020.04.12 |
|---|---|
| 7.2_Android Virtual Device Error in MAC OS X (0) | 2020.04.11 |
| 5.1_MAC에서 실행환경 구축 (맥북 세팅) (0) | 2020.04.10 |
| 6_Visual Studio Code로 코딩환경 구축하기 (0) | 2020.04.06 |
| 5_Expo설치 및 실행환경 구축 (0) | 2020.03.31 |
