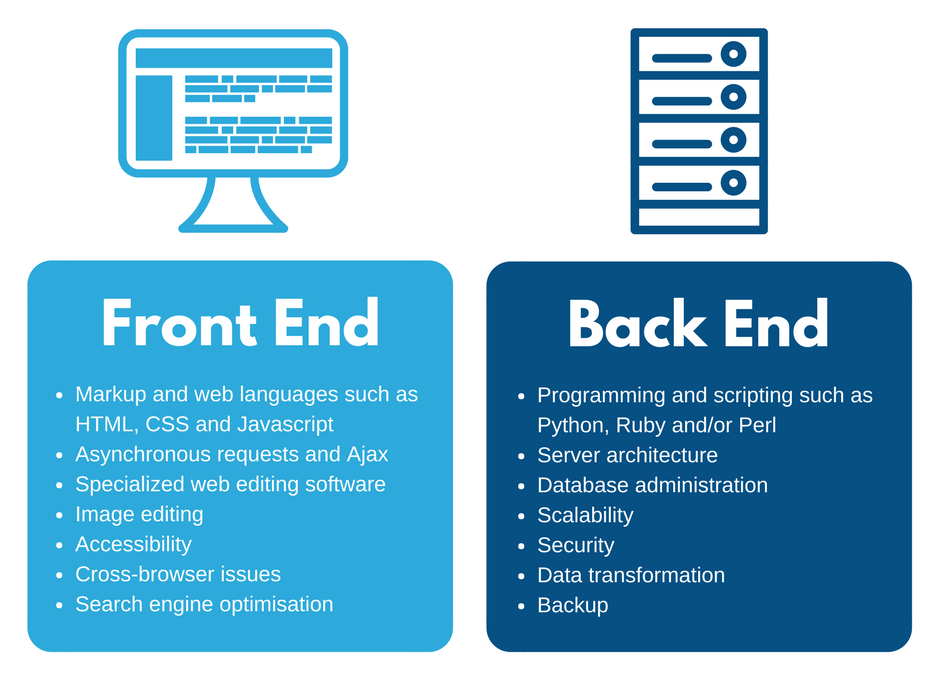
개발영역은 크게 두 부분으로 나뉘어 지는데,
Front End(Client Side)와 Back End(Server Side)이다.

Front End에서는 정보를 실제 입력하고 확인하는 부분을 다루고,
Back End는 정보 저장 처리를 만튼 서버 부분을 다룹니다.
React Native부분은 Front End를 담당하는 부분입니다.
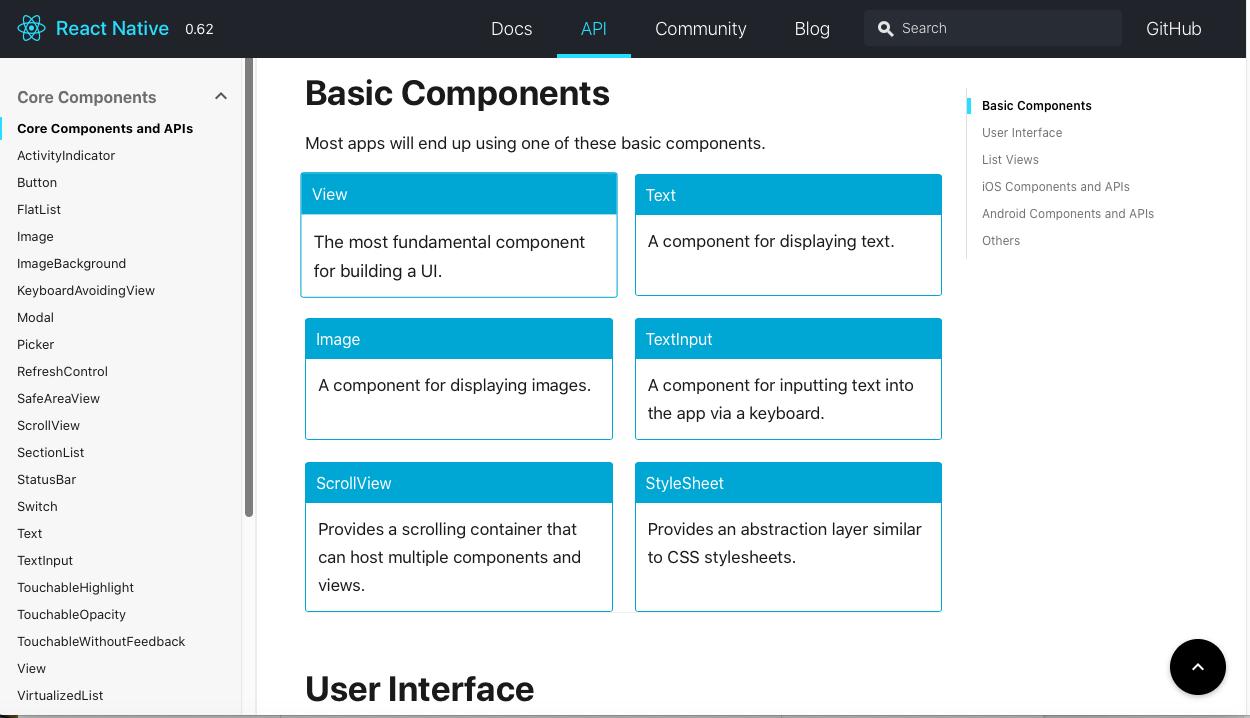
요즘에는 각종 API(Application Programming Interface; 응용프로그래밍 인터페이스)들이 제공되고 있어,
Back End를 만들지 않아도 Front End에 붙여서 적용할 수 있는 기능들도 많이 있습니다.
(예를 들어 구글맵을 직접 만들고, 서버에 저장할 필요 없이 그냥 불러와서 쓸 수 있는거죠.)
저의 경우, Web와 App을 동시에 개발하는 것을 목표로 하기에,
Web부터 익히기로 결정했습니다.
만들어진 Web 기능을 바로 App으로 출시하기는 매우 쉽게 가능하다는 것을 알게 되었기 때문입니다.
*이미지 출처 : http://frontend.diffthink.kr/2018/09/web-development-front-end-vs-back-end.html
'React Native공부' 카테고리의 다른 글
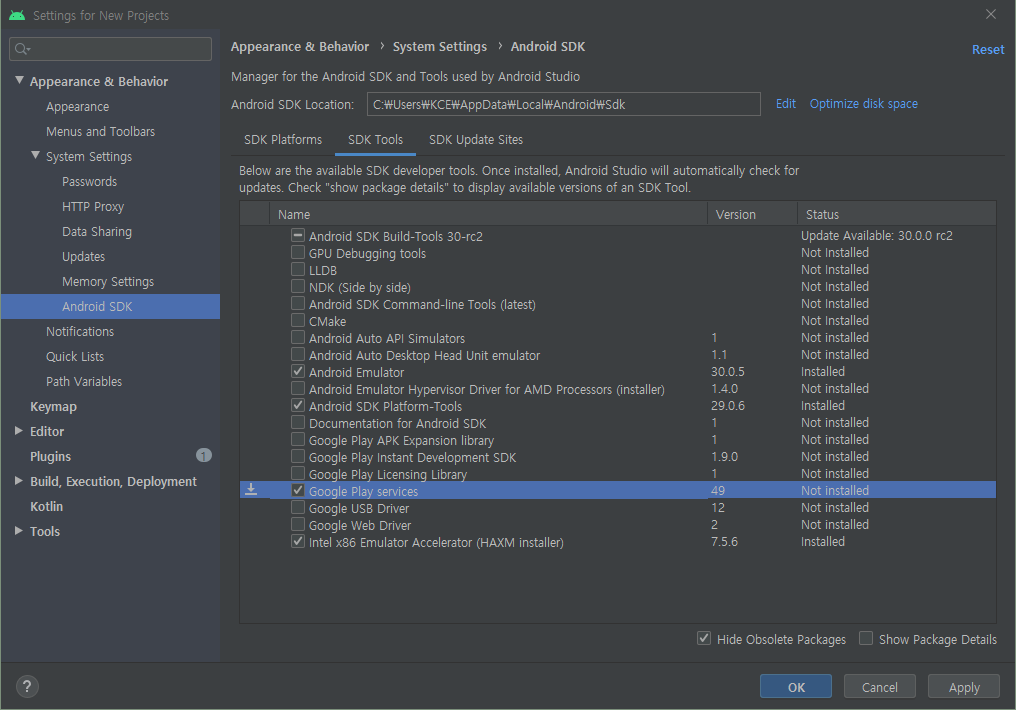
| 9_React Native 코딩환경 구성 및 Components APIs (0) | 2020.04.13 |
|---|---|
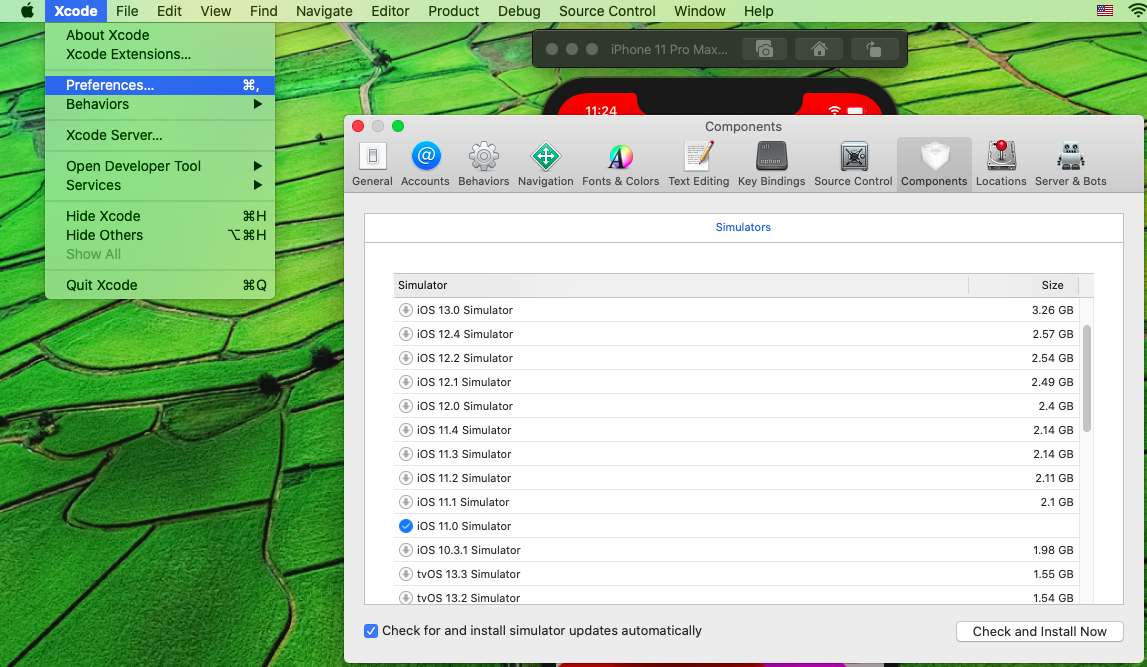
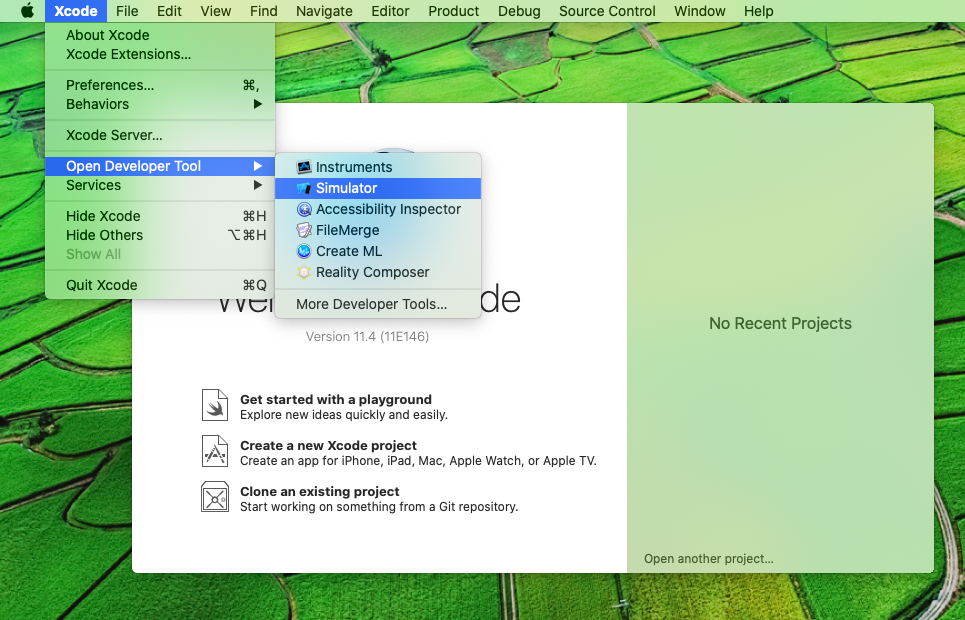
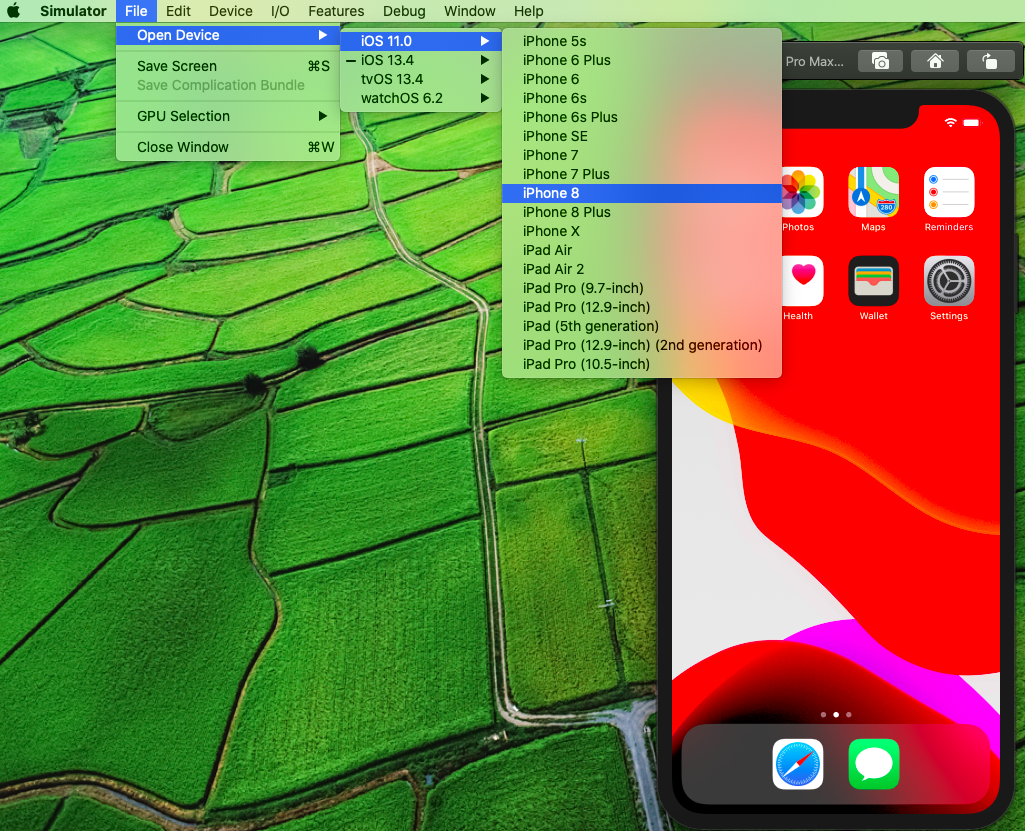
| 8_맥에서 아이폰 에뮬레이터 구축 (2) | 2020.04.12 |
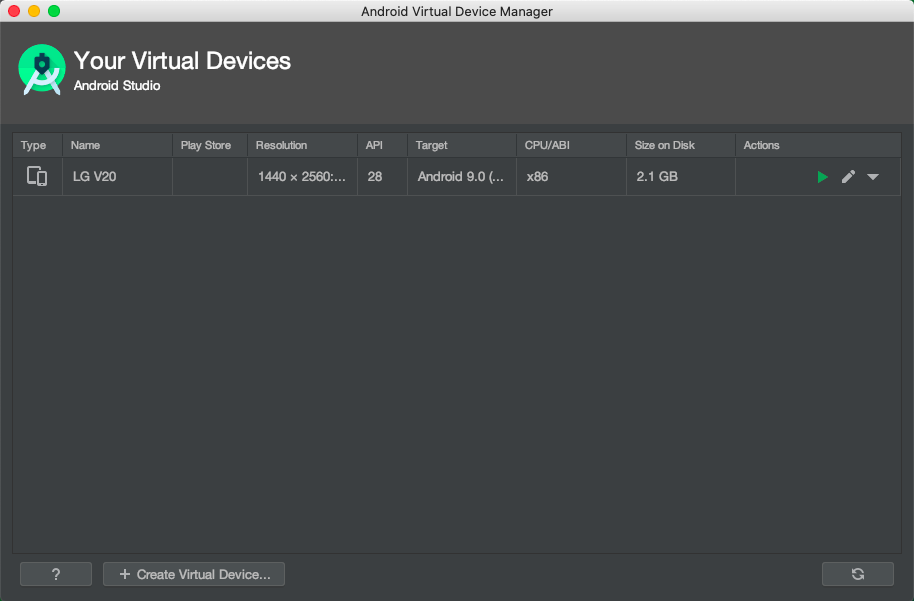
| 7.2_Android Virtual Device Error in MAC OS X (0) | 2020.04.11 |
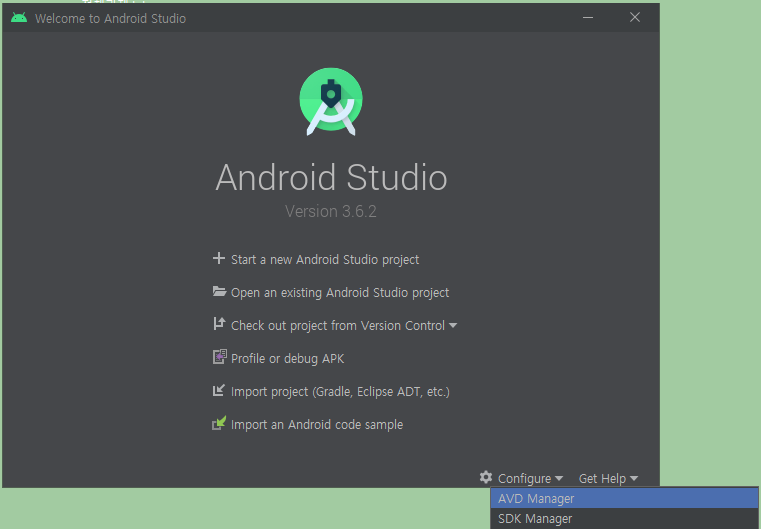
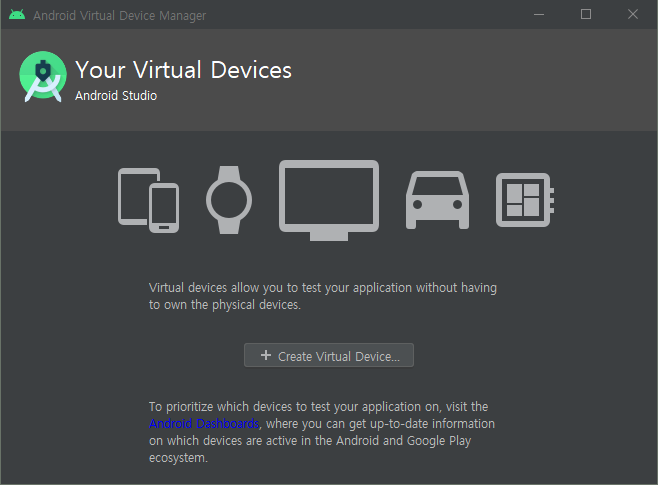
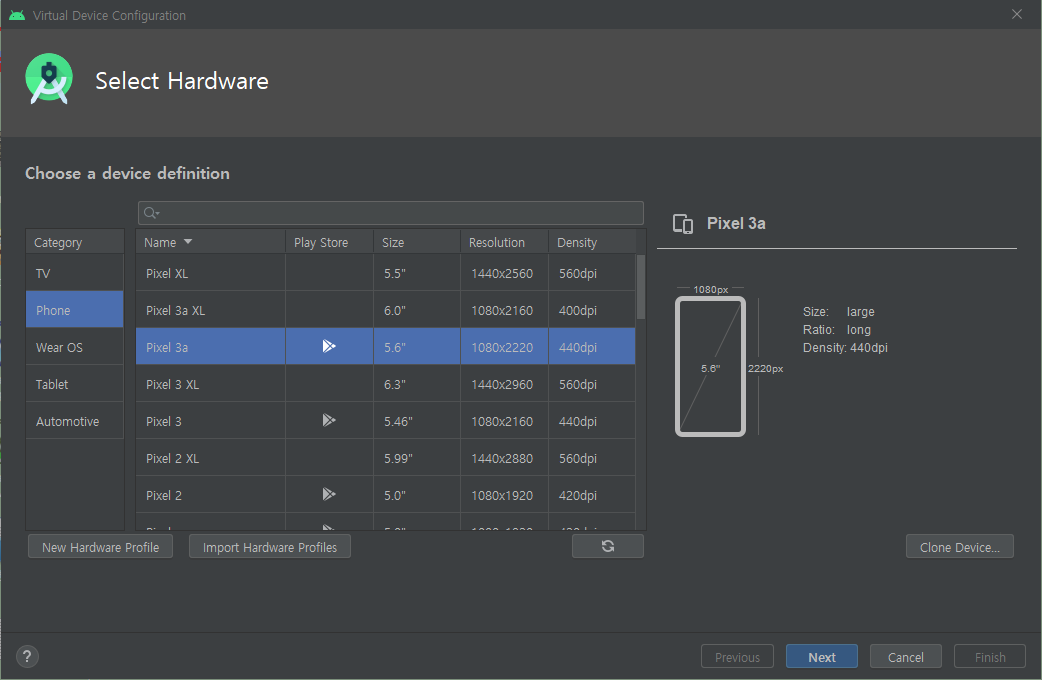
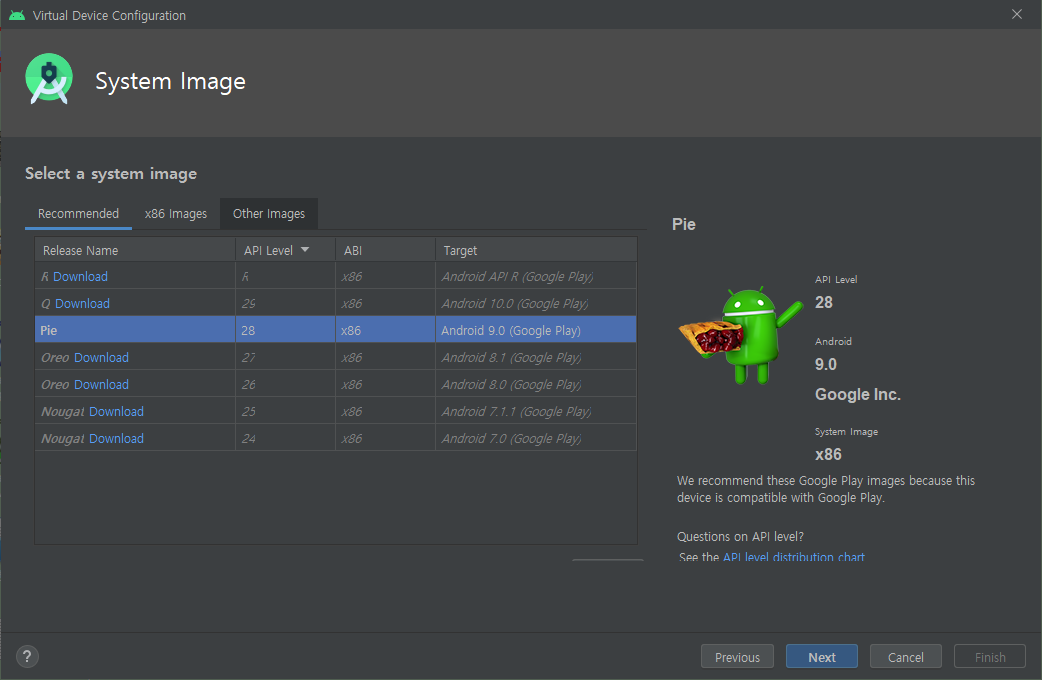
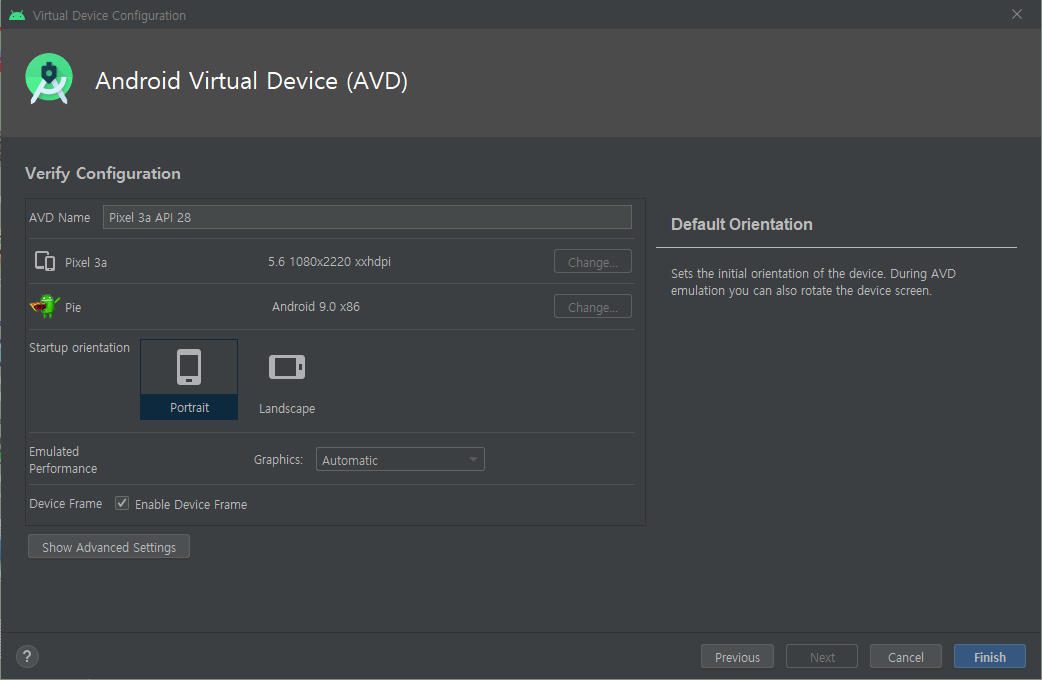
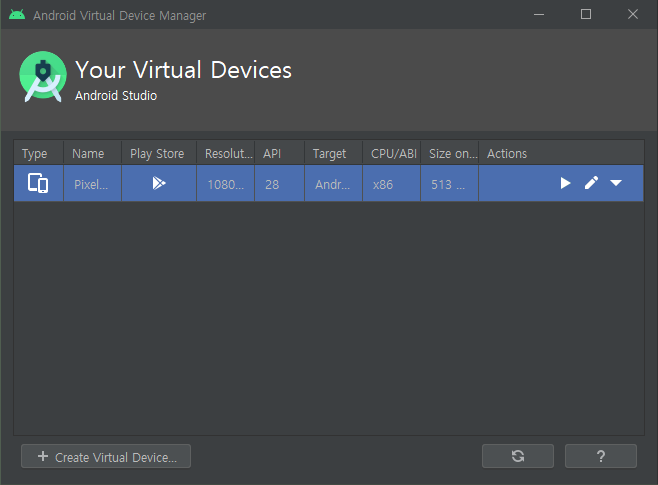
| 7.1_안드로이드 에뮬레이터 환경 구축 (0) | 2020.04.10 |
| 5.1_MAC에서 실행환경 구축 (맥북 세팅) (0) | 2020.04.10 |